Hallo guys, tulisan kali ini akan mengulas tentang salah satu tips SEO blog, yaitu cara menambahkan tittle dan alt image otomatis. Kenapa hal ini penting dan harus diketahui oleh blogger pemula? Karena pemberian atribut pada gambar yang sudah anda upload ke dalam blog memberikan kontribusi untuk blog anda dari sisi SEO. Fungsi gambar pada blog yang sudah ditambahkan judul atau tittle dan alt akan membantu menaikkan potensi page view. Gambar yang sudah diberikan atribut judul dan alt akan mudah terindex oleh mesin pencari dan tentu akan ikut menaikkan traffic blog anda.
Jika anda sudah mendaftarkan blog ke Bing Webmaster Tools, ada satu menu yang disediakan oleh Bing untuk membantu mengalanisa apakah tulisan anda sesuai dengan standar SEO menurut Bing atau tidak. Tulisan yang dianggap kurang memenuhi standar SEO salah satunya adalah tidak mencantumkan tittle dan alt pada gambar yang sudah di upload ke blog anda.
Baca Juga: Cara Menambahkan Gambar Ke Blog Dari Google Drive
 |
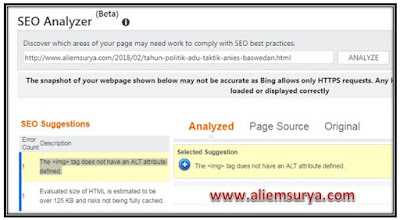
| SEO Analyzer Bing Gambar Tanpa Diberikan Atribut ALT |
Menurut Bing, sebagai aturan umum, mesin pencari tidak menafsirkan isi file gambar. Teks yang diberikan di atribut <img alt> memungkinkan pemilik situs memberikan informasi yang relevan ke mesin pencari dan kepada pengguna akhir. Teks Alt sangat membantu pengguna akhir jika mereka memiliki gambar yang dinonaktifkan atau jika gambar tidak dimuat dengan benar. Untuk itu, anda harus memastikan teks Alt Anda deskriptif dan akurat mencerminkan apa yang mewakili gambar dan mendukung konten pada halaman.
Baca Juga: Cara Memasang Iklan Tepat Di Bawah Judul Tulisan
Lalu bagaimana cara menambahkan tittle dan alt image di blog anda? Jika anda ingin menggunakan cara manual, anda hanya perlu mengisi "Properties" setelah gambar anda upload di blog seperti di bawah ini.
 |
| Cara Menambahkan Tittle Dan Alt Image Secara Manual |
Dan jika anda ingin menambahkan tittle dan alt image secara otomatis. Copy script di bawah ini, dan tempelkan tepat di atas kode </body>.
================================
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
===============================
Lalu, pilih mana cara manual atau otomatis? Sebenarnya tergantung dari selera masing-masing. Kalau saya, cenderung lebih pilih cara manual karena deskripsi di tittle dan alt gambar bisa kita isi seakurat mungkin sesuai dengan gambar yang di upload dan tema tulisan anda. Jika, anda lebih memilih cara otomatis biar tidak ribet, monggo tidak ada yang melarang, kok, guys!
Oke, demikian ulasan singkat mengenai fungsi gambar untuk blog secara SEO dan cara menambahkan tittle serta alt pada gambar blog anda.
Salam blogger,
~aliemsurya~

0 Response to "Tips Seo Blog Cara Menambahkan Tittle Dan Alt Image"
Posting Komentar
Spam dan Sejenisnya Adalah Penyakit Berbahaya, Jadi Jangan Ditularkan Di Blog Ini Ya Bray